 Spanning is a free lightweight CSS template by freecsstemplates.org. I’ve converted it into a blogger template. It is a minimal and fast loading template with no images involved.
Spanning is a free lightweight CSS template by freecsstemplates.org. I’ve converted it into a blogger template. It is a minimal and fast loading template with no images involved.
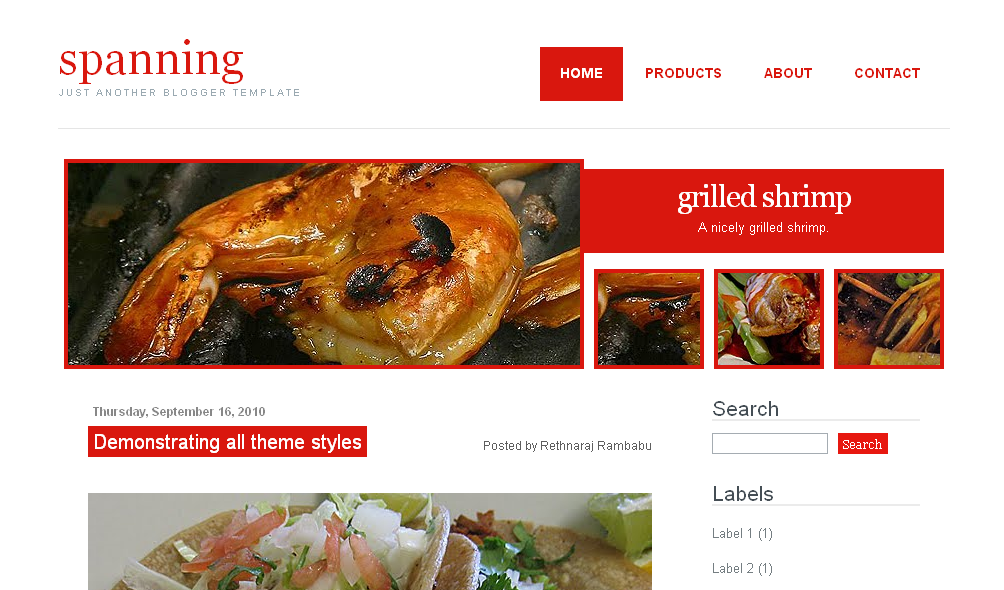
Spanning blogger template comes with a gallery where you can show your photos as a slideshow to your blog readers. The gallery is only visible in home page. It is powered by Gallerax (a jQuery plugin by NodeThirtyThree). You’re free to use/modify this template as you wish for anything as long as you link back to our site.
Editing Instructions
1. Navigation bar
<div id='menu'>
<ul>
<li class='active'><a expr:href='data:blog.homepageUrl'>Home</a></li>
<li><a href='#'>Products</a></li>
<li><a href='#'>About</a></li>
<li><a href='#'>Contact</a></li>
</ul>
</div>
</div>
2. Gallery
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<div>
<div id='gallery'>
<div id='gallery-wrapper'>
<img alt='' class='output' height='202' src='http://1.bp.blogspot.com/_b8IA1ajBJG8/TJHEY2kWxEI/AAAAAAAABq8/2RpueNXlxIM/img01.jpg' width='512'/>
<div class='caption-box'> <span class='caption'>Post Title</span> <span class='caption2'>Post Description</span> </div>
<br class='clear'/>
<ul class='thumbnails'>
<li><img alt='' class='active' src='http://1.bp.blogspot.com/_b8IA1ajBJG8/TJHEY2kWxEI/AAAAAAAABq8/2RpueNXlxIM/img01.jpg' title='Grilled Shrimp ; A nicely grilled shrimp.'/></li>
<li><img alt='' src='http://2.bp.blogspot.com/_b8IA1ajBJG8/TJHFcysH7mI/AAAAAAAABrU/7eVmE6uZan4/img04.jpg' title='Blackened Shrimp ; Shrimp cooked in a tasty sauce.'/></li>
<li><img alt='' src='http://4.bp.blogspot.com/_b8IA1ajBJG8/TJHFewcRIGI/AAAAAAAABrc/0wCdVAcX0qE/img05.jpg' title='Hot Wings ; A delicious deep fry chicken wings.'/></li>
</ul>
<br class='clear'/>
</div>
</div>
<script type='text/javascript'>
//<![CDATA[
$('#gallery').gallerax({
outputSelector: '.output', // Output selector
thumbnailsSelector: '.thumbnails li img', // Thumbnails selector
captionSelector: '.caption', // Caption selector
captionLines: 2, // Caption lines (2 lines)
fade: 'fast', // Transition speed (fast)
});
//]]>
</script>
<!-- end -->
</div>
</b:if>
You can change the image title and description by editing the text within the title=’ … ‘. Image title is followed by the description separated by a colon ; . For example, Grilled Shrimp is the image title and A nicely grilled shrimp is the description.
<li><img class="active" title="Grilled Shrimp ; A nicely grilled shrimp." src="http://1.bp.blogspot.com/_b8IA1ajBJG8/TJHEY2kWxEI/AAAAAAAABq8/2RpueNXlxIM/img01.jpg" alt="" /></li>
Replace the default image source with your photo URL. They will be cropped automatically and used as the thumbnails below the captions box.



can we change ther red colour to the Blue????? and can you tell me how to add a dropdown menu????
great template,just added to http://www.otakworks.net/2010/09/8-most-wanted-blogger-template.html
wow,Great Templates 🙂
thanks 🙂
Thank you, Rendy!