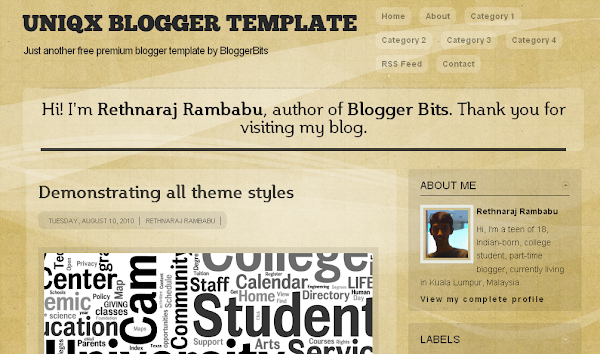
Today, I’m releasing another free premium blogger template, Uniqx. Uniqx is a free premium blogger template with 2 columns, right sidebar, rounded corners, footer columns, custom fonts and abstract.
Unique Features

Custom Fonts for header and post title- I’ve used custom web fonts ( ‘Chunk’ and ‘Steinem’ ) from Kernest.com.

Unique Navigation Menu- I tried to apply ‘tag cloud’ like look for the navigation menu. But, the links font size will not be varied according to it’s frequency as in Tag Cloud. I just tried to make the navigation menu unique and different from the “standard’ horizontal or vertical menus.

Welcome text below header- Here you can write anything about you, your blog, welcome messages or announcements. The welcome text only appears in home page. In post/static pages, it will show “You are reading {current-post-title}”.

Accordion style sidebar- This is the unique feature which reflects the name of the template “Uniqx”. Thanks to Abu Farhan for the great javascript code. I’ve hosted the javascript in Google Codes. You can host it in your own server or account if you want. Here is the download link for the Javascript file.
Editing Instructions
1. Navigation Menu
<div id='nav'> <ul> <li class='home'><a expr:href='data:blog.homepageUrl'>Home</a></li> <li><a class='edit' href='#'>About</a></li> <li><a class='edit' href='#'>Category 1</a></li> <li><a class='edit' href='#'>Category 2</a></li> <li><a class='edit' href='#'>Category 3</a></li> <li><a class='edit' href='#'>Category 4</a></li> <li><a class='feed' expr:href='data:blog.homepageUrl + "feeds/posts/default"'>RSS Feed</a></li> <li><a class='edit' href='#'>Contact</a></li> </ul> </div>
2. Welcome text
This is the code for the Welcome Text which only appears in home page. You can replace the default text with your own. But, make sure that you text is between the <h1> … </h1> tags.
<b:if cond='data:blog.url == data:blog.homepageUrl'> <h1>Hi! I'm <strong>Rethnaraj Rambabu</strong>, author of <strong>Blogger Bits</strong>. Thank you for visiting my blog.</h1> </b:if>
3. Read more edit
The default Blogger Read More text comes with European/Spanish style double angle quote mark like this, ” Read More » “. The double angle quote will clash with the arrow image in the template. To remove the » , go to Design > Page Elements. Click “Edit” in the “Blog Posts” area. A new pop-up window will open and change the read more text there.



Great template blog. I like the background..
DheTemplate recently posted..SW Premium4
Thank you, DheTemplate..
Its gr8 that you are creating your own templates instead of just converting from wordpress themes like others..I think you should start a premium blogger theme design service…
pankaj recently posted..What is the Purpose of Purpose in Life
Thank you, Pankaj. Yeah, I’m thinking of starting such service in future.
Lovely. Very original and I love the color combination. Thumbs up.
Earl recently posted..Weekend Fun
Hi Earl, glad to see you back here. Thank you.
what a nice design , so clean and more transparent :d. Are you using CSS3?
subagya recently posted..Free Blogspot Theme – Wall Press
Subagya, thank you. Actually, I used CSS3 for the rounded corners and the font colours ( header, post-title and links). I created the transparent backgrounds using Photoshop (PNG format image).
Beautiful template, I loved it!
victory recently posted..Animais que querem se matar
Thank you, Victory.
two thumb for your work.. so nice and clean layout template, can you convert into wordpress platform?
problogger recently posted..12 tool online untuk membangun website
Thank you, Problogger. I’m just good at creating Blogger templates. I’m still new to WordPress and not thinking of converting it into WordPress. Sorry for disappointing you….
nice template
Thank you, hipkabikaltim.
Hi there, I was trying out your free template at this address http://uniqx-bloggerbits.blogspot.com, and now it says it has been deleted. can you restore it please.
really need your help
thank you arabeth.